我们在做网页的时候会发现:自己画的图也不错,自己做的布局也很精致,做的图标也很漂亮,第一眼看起来都觉得很漂亮,但是看看就觉得不舒服,也不清楚为什么……
这里我告诉你,也许就是你的排版出现问题了。页面排版不合理产生的视觉效果会让读者的眼睛产生的疲劳感,基本的毛病在于“字间距太挤或太宽”、“行距太小或太大”、“段距太少或太多”、“每行字数太多或太少”等这几个常见因素。大家可以从下面的图示和讲解内容中看出差别,同时我会给大家一个相对比较好的参数供大家参考。当然设计本来就不要太过拘泥,我所提供的都是一般性的提议,不同网站不同对待,不要过于拘泥我所给大家的一些参数。
下面我们用图例来说明。大家仔细看下面第一张图,前三个图是行距的问题,后两个是字数的问题。
行距的问题
第一个太挤了,都粘在一起了,这样眼睛在看这个文本的时候会需要花点时间去分辨,这样的排版会让读者看得很累。很不舒服。大家看一下自己手头上所做文本的是不是太挤了,如果是那就改一下吧!
第二个是比较适中的,由于每行分得很清楚,这样看起来有很强的识别性。
第三个是比较宽的,松了一点,这样看起来也很清楚,但是当你的文章不是一两行而是十几行与几十行的时候你就会觉得文章的连贯性产生了很严重的脱节,一般排版不会越过两个字体高度(2em)。
字数的问题
下面两个图是字数的问题。第四个每行文字太长,这样看起来头要摇来摇去,这样读者更容易显得很累。因为要不断的转动头,或是让眼球不断的左右摆动。最舒服的方式就是读者一眼看上去就能把一行看完,不然从行末到下一行行首也会形成断裂感。
而下面的又太扁了,这样看起来也不是很舒服。由于在不断的换行阅读,眼球也会觉得不舒服。推荐的最好字数是: 不大于45个字母,不大于30个汉字。

下面我们再看一幅图,聊聊段落的距离问题。
段落的距离
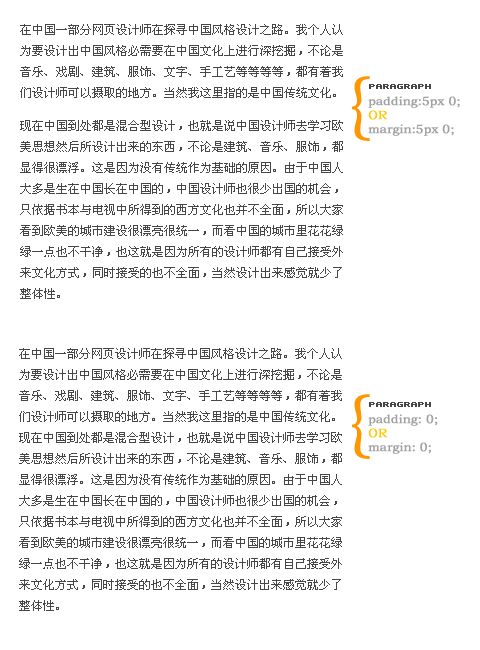
下面这幅图是关于段距的。
上面一个是比较合适的,这样的把段落分开了,让读者觉得文章并不是很多很难读。
如果不把段落当一回事,任其自然那么就会如下面一样,两段成为一段。
大家可以看出哪种更好,如果是几十段合在一起,那么这个文章就很少有人能读下去了!

现在经典论坛中的行距已经重新设定过了,现在发布长篇的文章就不会觉得糊在一起了,并且在链接上加了下划钱,对于色盲或色弱的朋友也容易识别,更为人性化了!